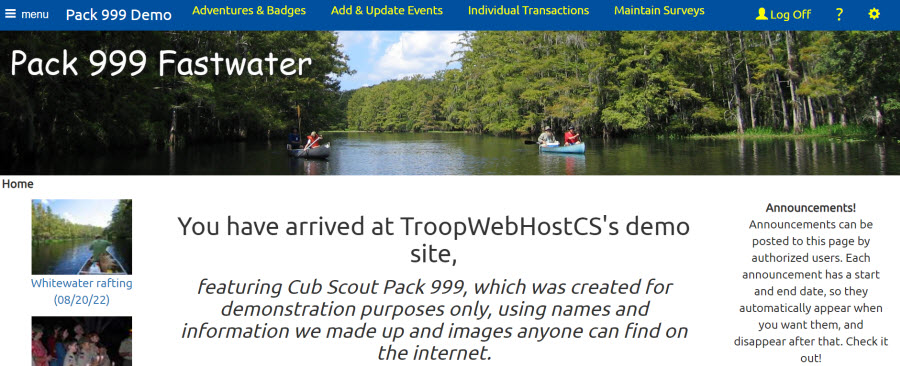
One special feature of your Home page is that it can feature a banner image at the top of the page. Here is an example from our Cub Scout demo site.

The banner image displays directly below the top menu row and above any other page content.
We recommend that you find someone in your group who has experience with image editing software, like Adobe Photoshop.
Ask them to create a suitable JPG image file that is at least 1920 pixels wide so that it will fill the width of a standard 1080p monitor.
At that width the image should be no more than 500 pixels high, so that you can still see the body of the page below it.
You may want to superimpose your group's name on the image for a more professional look.
For more inspiration, check out the Website of the Month that is announced each month in the
TroopWebHost newsletter.
You'll see some great examples of banner images in many of those sites.
Once you have an image file (it must be on your local drive), go to the Site Appearance page, in the Site Configuration menu,
and click the Browse... button to find the image file on your computer. You can then click the Save button to install the image.